Làm sao để deploy web wordpress ? Miễn phí 100%
Chào các bạn mình là Danh hôm trước mình đã hướng dẫn các bạn chỉnh sửa giao diện web wordpress.
Hôm nay mình xin hướng dẫn các bạn làm sao để có thể deploy source code wordpress.
Thì đầu tiên chúng ta phải biết deploy là gì ?
Deploy được hiểu là triển khai tiến hành sử dụng phần mềm hoàn thiện trong môi trường ứng dụng thực tế.
Vậy để deploy được một web thì chúng ta cần những gì?
Tên miền: Hay còn gọi là Domain, là địa chỉ của trang web để mọi người có thể truy cập. Nó cũng giống như số nhà của bạn.
Hosting: Nơi lưu trữ dữ liệu cho website trên internet.
Bình thường tên miền và hosting chúng ta phải mua từ các nhà cung cấp nhưng ở đây chúng ta không có nhiều kinh phí thế nên chúng ta sẽ sử dụng các dịch vụ miễn phí để tiết kiệm.
Ở đây mình giới thiệu bạn 2 trang cung cấp miễn phí tên miền và hosting :
https://www.000webhost.com/
https://byet.host/
Đây là trang web mà chúng ta có thể tìm đến để có được tên miền và hosting miễn phí.
và tất nhiên đồ free thì cũng có cái tốt và cái chưa tốt, cái tốt là nó free <=> cái chưa tốt là nó chậm và dễ sập
Bây giờ chúng ta sẽ bắt đầu thực hành deploy web wp của chúng ta như sau
1. Tạo tài khoản
Tạo tài khoản ở đây mình sẽ hướng dẫn các sử dụng tên miền và hosting free ở web https://www.000webhost.com/
2. Tạo 1 project
Chúng ta sẽ tạo 1 đây sẽ là project chúng ta deploy web

Khi tạo và đăng nhập thành công chúng ta sẽ thấy giao diện như thế này.
Chúng ta click chọn vào nút màu tím LET\’S CREATE SOME MAGIC để tiến hành tạo project.

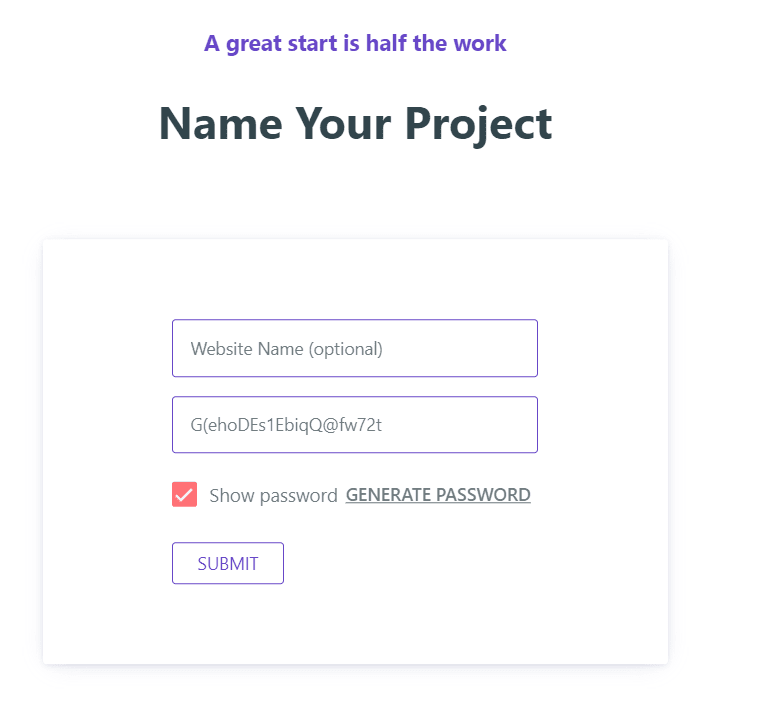
Các bạn nhập thông tin đầy đủ lưu ý mình khuyên các bạn nên có 1 file text document để lưu lại thông tin.
Sau khi nhập thông tin xong các bạn chọn SUBMIT.
3. Cài đặt wordpress cho project

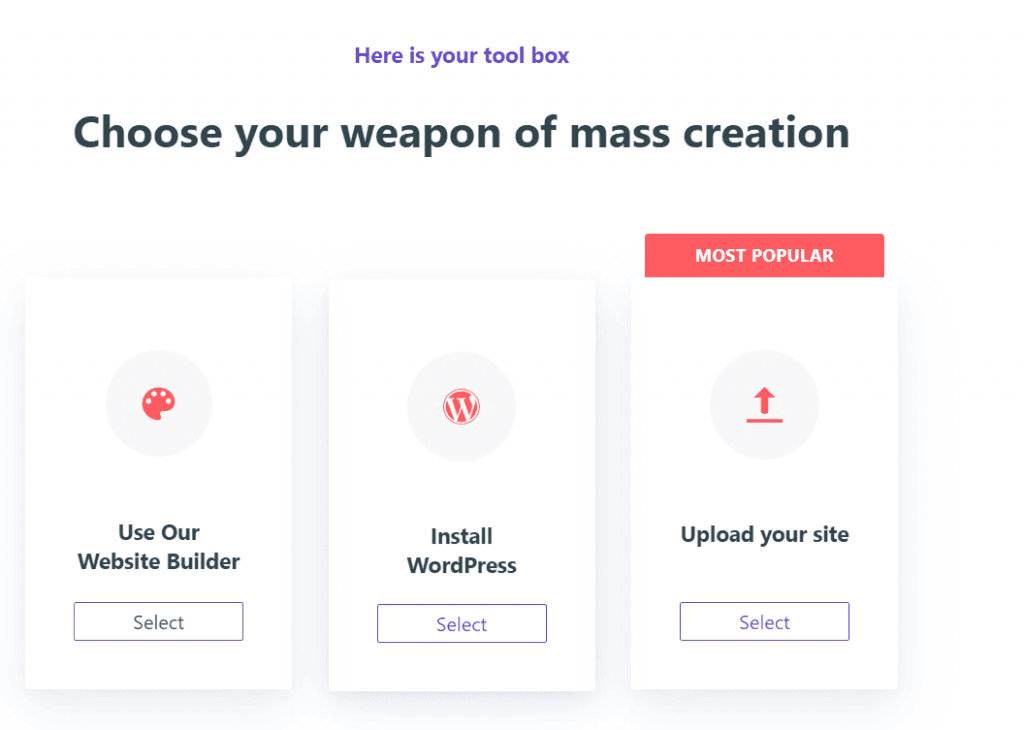
Đến đây các bạn chọn Install WordPress ==> Click chọn Select.

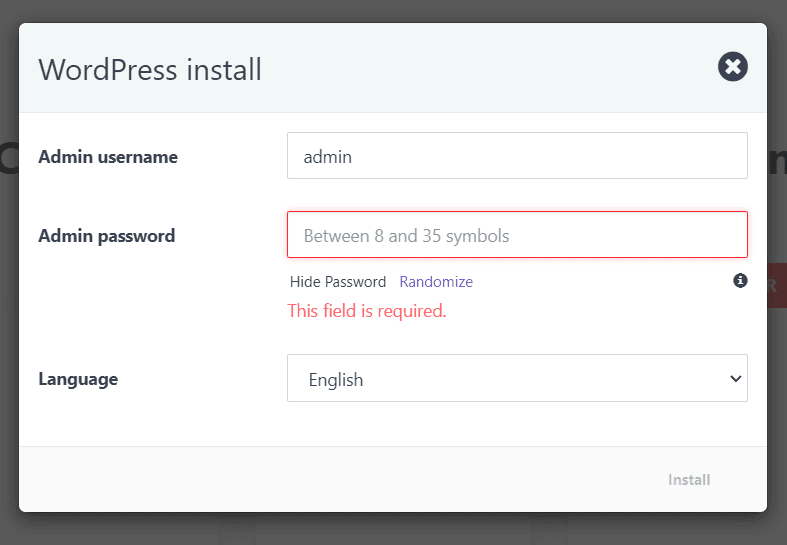
Các bạn điền xong và nhấn install và chờ để cài đặt source wordpress.

Các bạn nhấn chọn Go to configuration page.

Các bạn đăng nhập vào trang admin bằng tài khoản mà bạn nhập ở mockup wordpress install phía trên.

Tới đây là bạn đã có một web site wordpress của riêng bạn. Đến đây vẫn chưa xong đâu nhé vì đây chỉ là source code wordpress trắng.

Như các bạn thấy đây là giao diện cơ bản bây giờ các bạn muốn đẩy source code wp ở local lên các bạn phải sử dụng một phần mềm.
4. deploy source code wordpress ở local lên hosting
Ở đây mình dùng fileZilla để deploy source code wp ở local lên hosting.

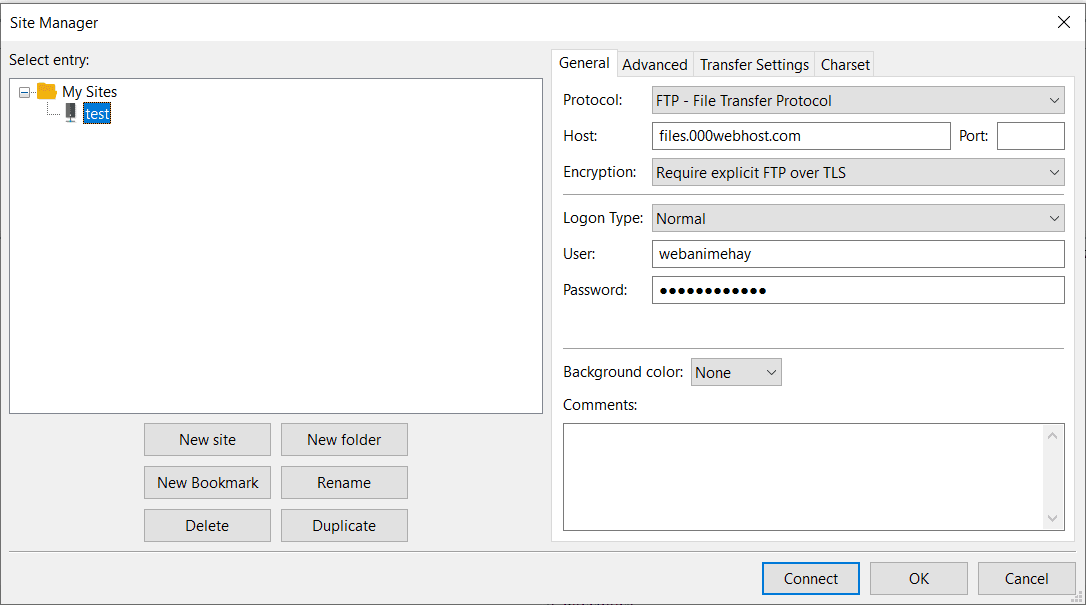
Đây là thông tin cấu hình hosting. Các bạn mở file zilla lên ==> chọn file ==> site manager
Các bạn điền thông tin thông tin cấu hình như hình bên trên nhé nhớ là nhập cho đúng nhé cẩn thận.

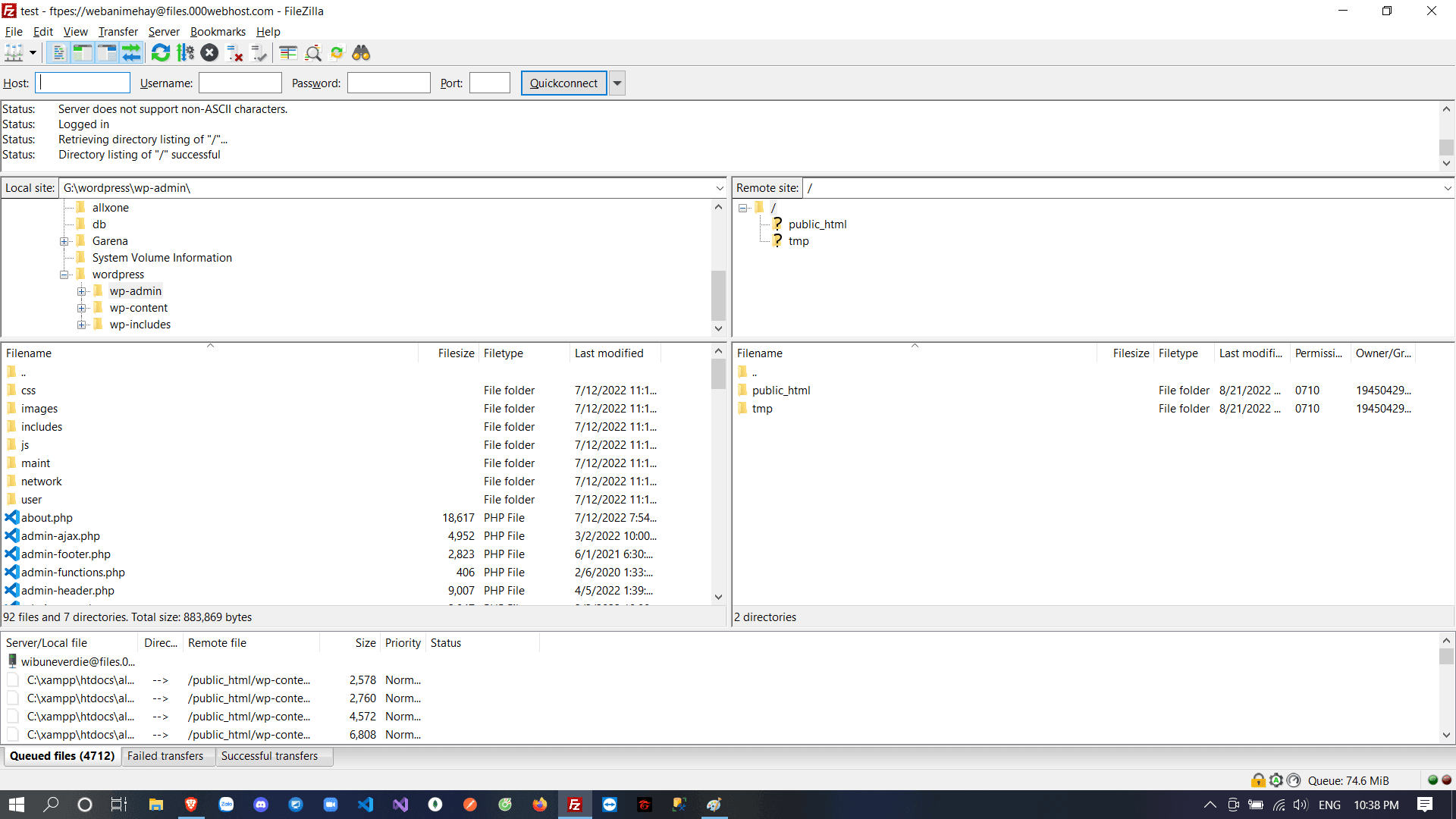
Khi bạn cấu hình thành công thì ở phía trên bên trái có 1 ô có dòng chữ Directory listing of \”/\” successful
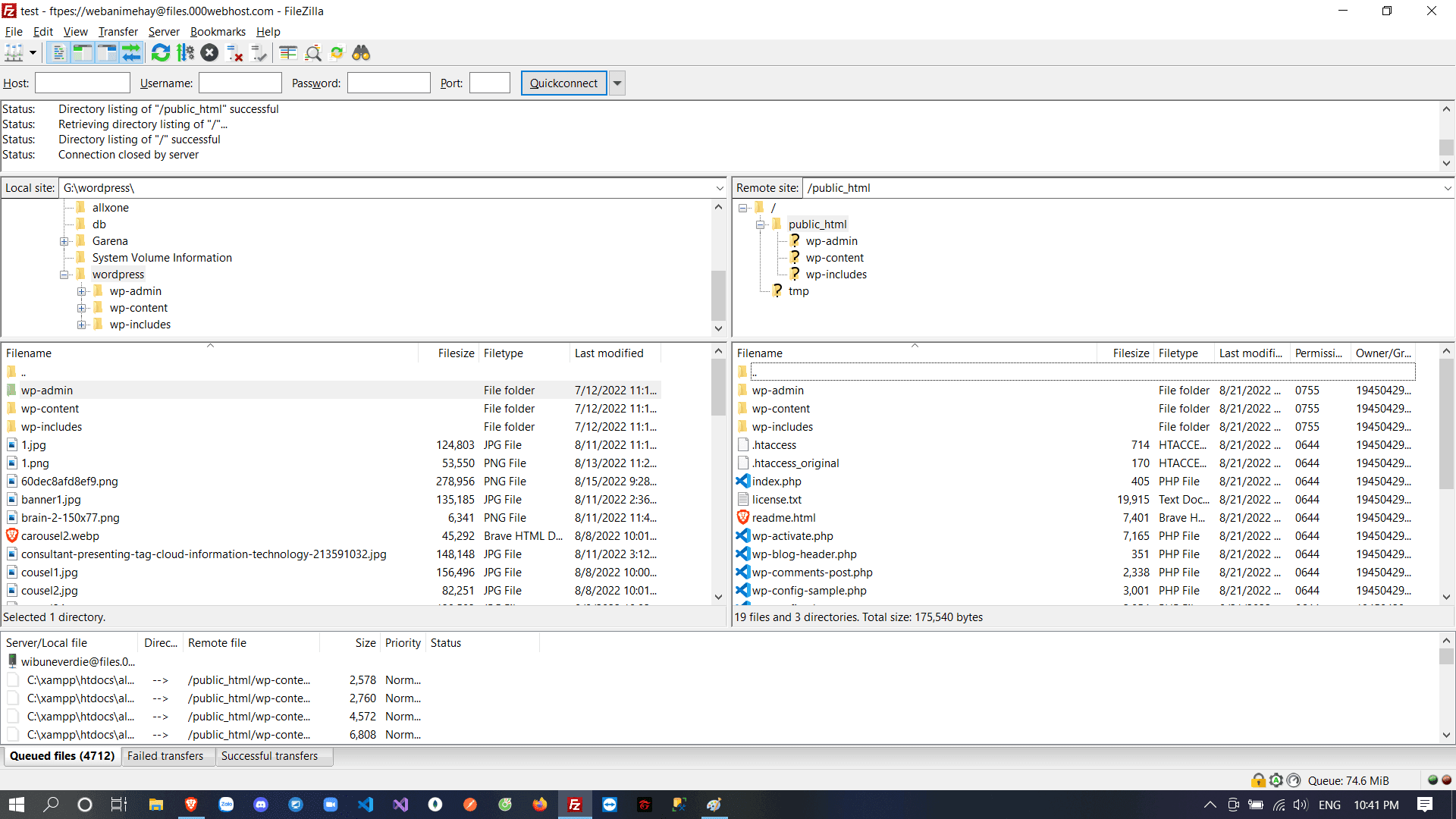
Bây giờ bạn sẽ chọn thư mục wordpress của bạn ở local. Đồng thời bạn chọn vào mục public_html ở khung bên phải.

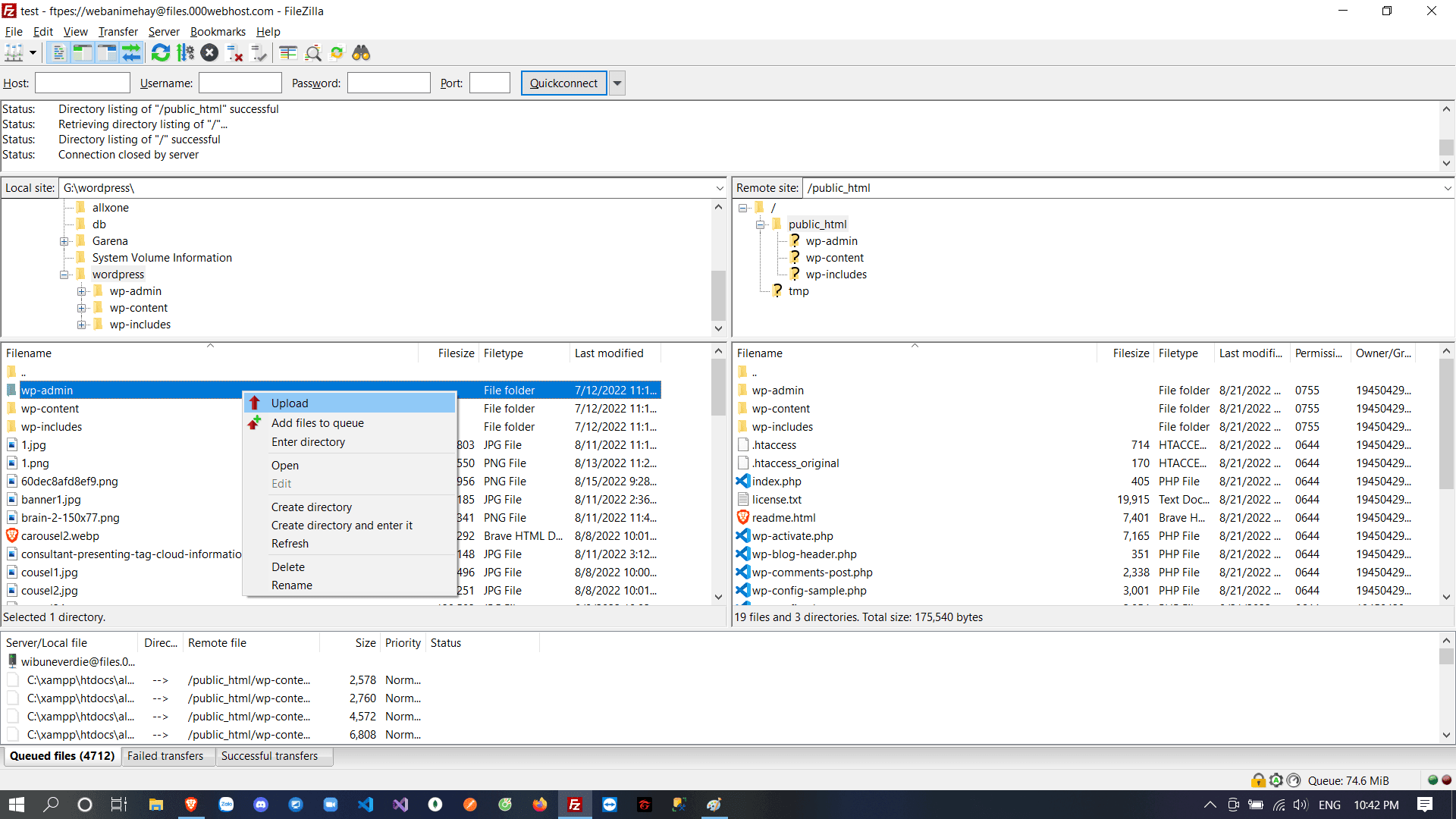
Bây giờ bạn chọn tất cả các file có trong thư mục project wordpress của bạn ở local và chọn upload thế là xong.

Lưu ý: Các bạn không nên up tất cả một lần mà chọn từng file nhé vì hosting free rất dễ gặp trục trặc bị ngắt kết nối và tốc độ load chậm nên up từng file có lỡ bị ngắt kết nối thì biết file nào đang gặp vấn đề mà up lại.
Và đó là tất cả những gì mình biết các bạn có thắc mắc gì xin vui lòng liên hệ mình qua mail danh@allxone.vn rất mong những sự đóng góp từ các bạn. Cảm ơn các bạn đã đọc bài viết và chúc các bạn thực hiện thành công.
Cựu học viên Ironhack Việt Nam – Hiện là full-stack Developer tại All Xone
Bạn đã sẵn sàng đổi thay sự nghiệp chưa?
Onschool Bootcamp tự hào chỉ trong 120 ngày, đào tạo thế hệ lập trình viên kiến tạo thế giới số - bắt đầu từ con số 0
Đừng quên chia sẻ bài viết này!
